在 Chrome 上有个很好用的插件 FeHelper,应该是每个开发人员都在使用的,功能很全面。想着能不能搞个桌面版的,这样多屏环境下可以不用在众多 tab 页中找功能了。

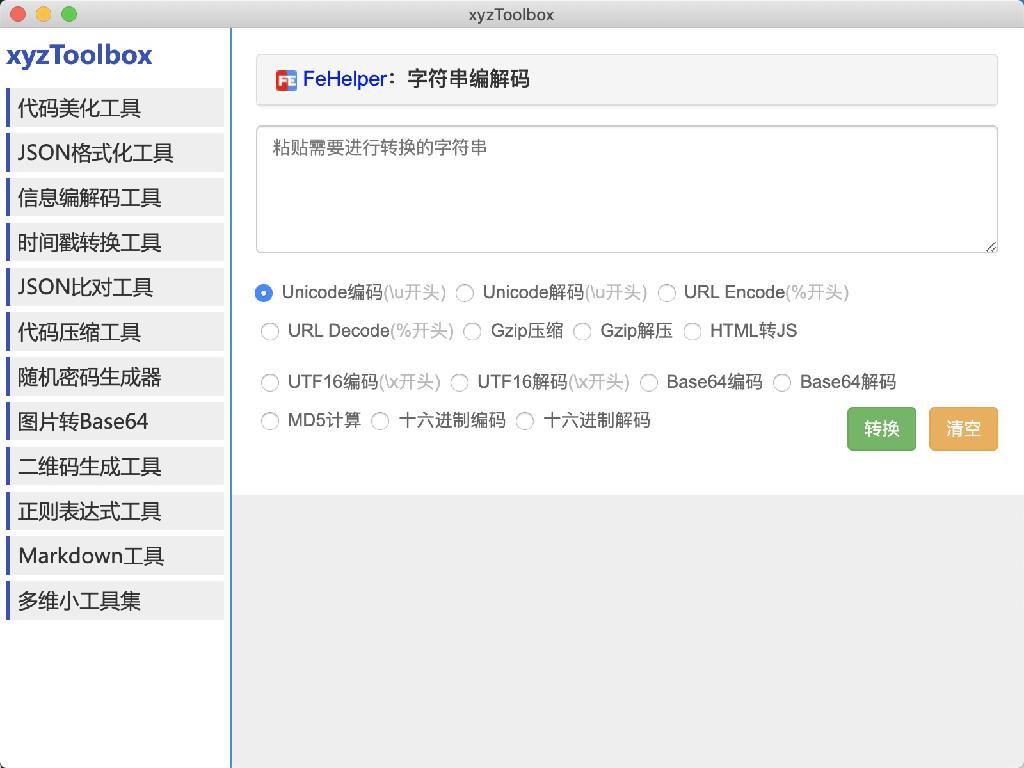
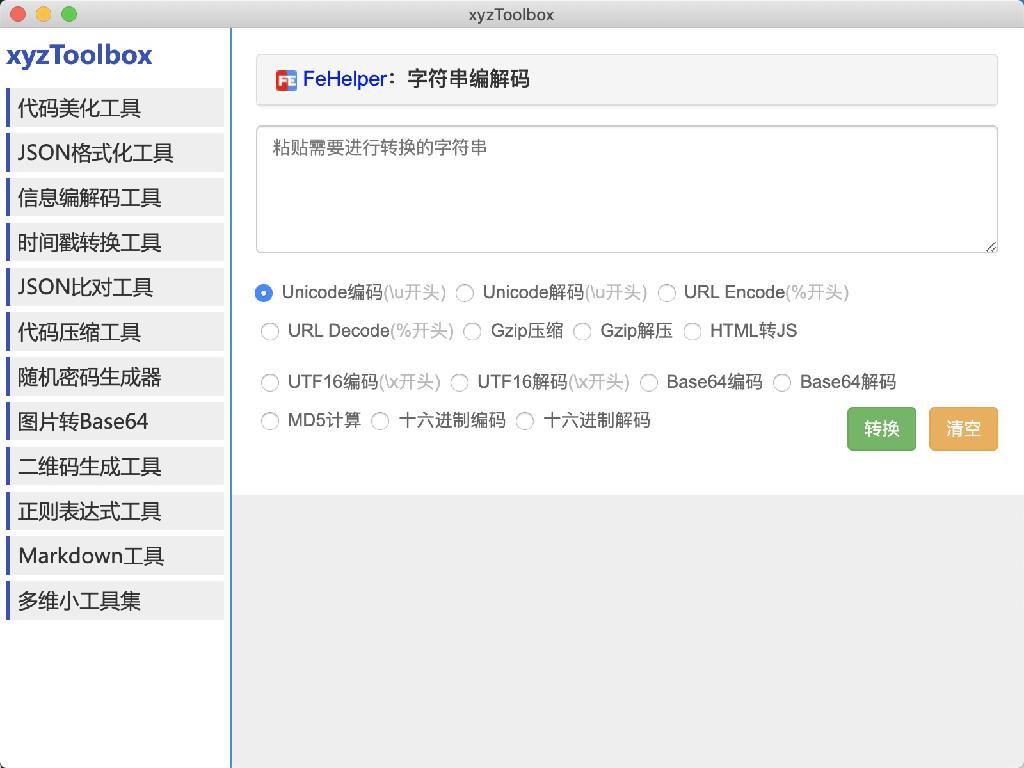
桌面版实现,界面比较丑陋,不过用起来方便就行。这样可以在多屏环境下一个屏用来开啊,另一个屏可以观察辅助信息和使用小工具。

了解到 electron 是一个开源跨平台框架,可以使用 nodejs 做后端和 chromium 做前端开发。像 atom 和 vs code 使用这个框架开发的。觉得还是和方便的,主要是跨平台。而这个插件也是基于 nodejs 开发的,应该可以迁移过来。然后按照官方文档开发,通过 iframe load 不同页面。
项目地址:https://github.com/noogel/xyzToolbox
Mac 安装包下载地址:https://pan.baidu.com/s/1SYjVX2Dhz6TTbaif1Bk8RA 密码:64oo
拉取项目和子模块
1
2
3
| git clone https://xxx.git
git submodule init
git submodule update
|
打包命令
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| 环境安装
npm install
# Linux打包成AppImage文件
# 在Linux环境上执行
node_modules/.bin/electron-builder -l AppImage
# Windows打包成exe安装文件
# 在Windows环境下执行
node_modules/.bin/electron-builder -w nsis
node_modules/.bin/electron-builder -w --ia32 nsis
# 如果在非Windows上打包win程序,也可以借助docker 如下
# docker run --rm -it -v ${PWD}:/project electronuserland/builder:wine sh -c "node_modules/.bin/electron-builder -w nsis"
# Mac打包成dmg文件
# 在Mac环境下执行
node_modules/.bin/electron-builder -m dmg
|
打包参考链接
https://qii404.me/2019/07/10/electron.html